UX Process Case Study
Now that companies have embraced Agile and Design Think, we see products iterating along this familliar path:
Let’s walk through an example of a project that followed this textbook workflow!
The “Document Evolution” Cloud App
Project Request
Design a cloud app which would enable bench scientists to move their traditional paper lab notes and protocols into a collaborative environment online.
The Project
Working name Document Evolution, this project would be realized in the Thermo Fisher Scientific Cloud as DocConnect.
Solution
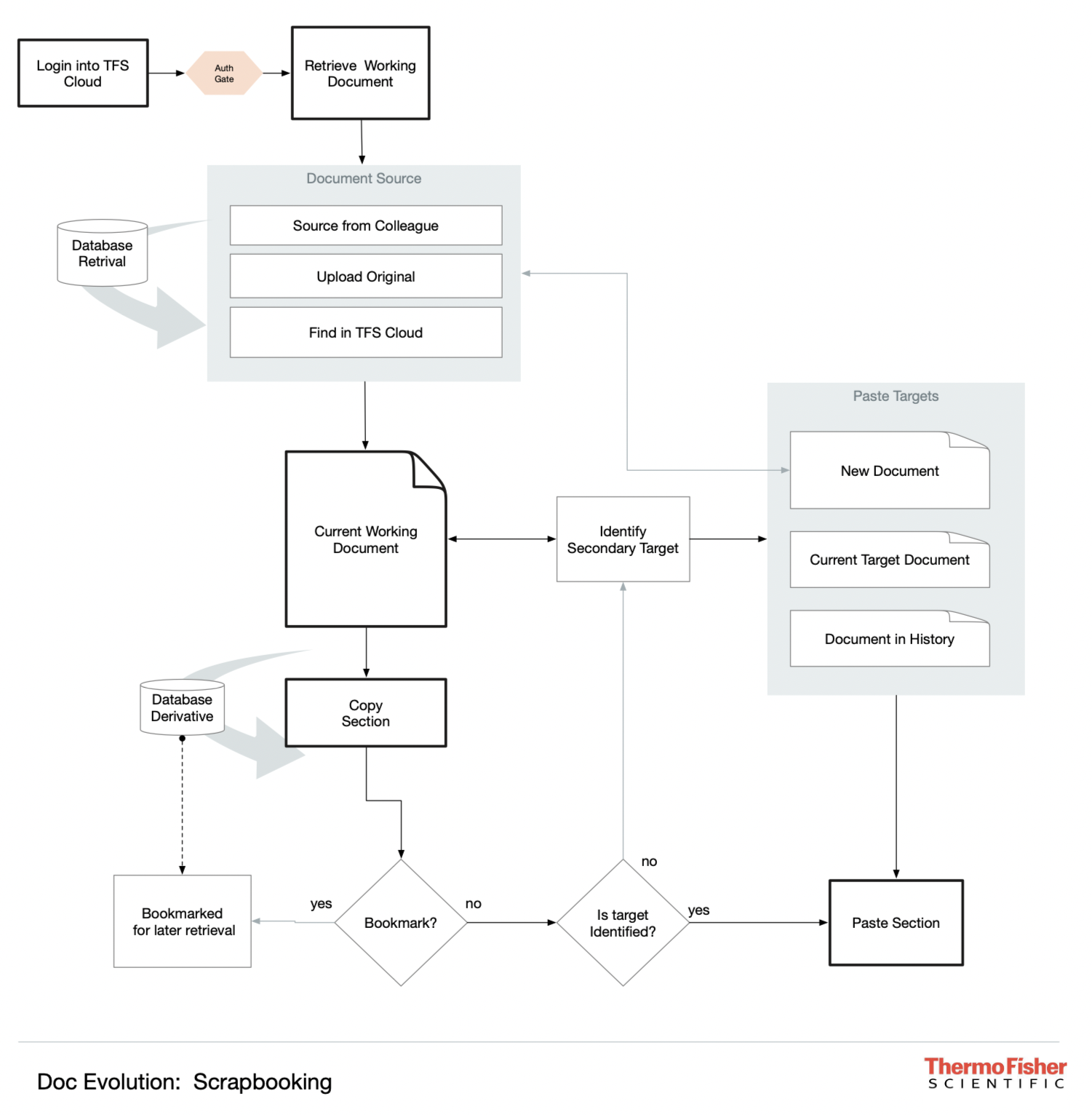
Working with data scientists and the content teams, I designed a solution for scrapbooking lab notes, protocols, and manual instructions.
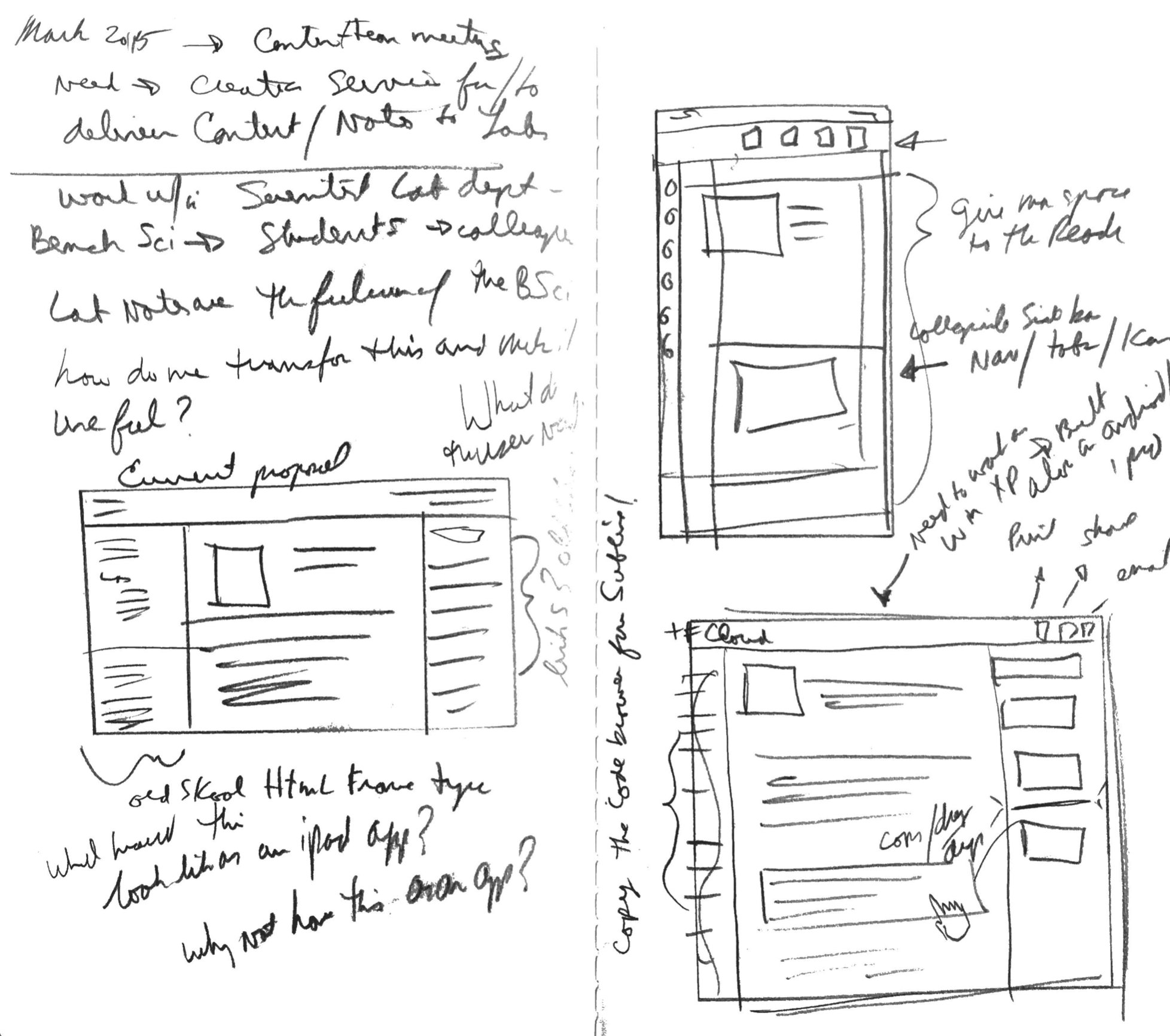
1. Initial Meeting
I was invited to a team off-site where the content team was trying to figure out what would be a competitive next step for their department in the upcoming year.
Looking at what the moderators were describing, I quickly drew an idea for the app that would be Document Evolution.
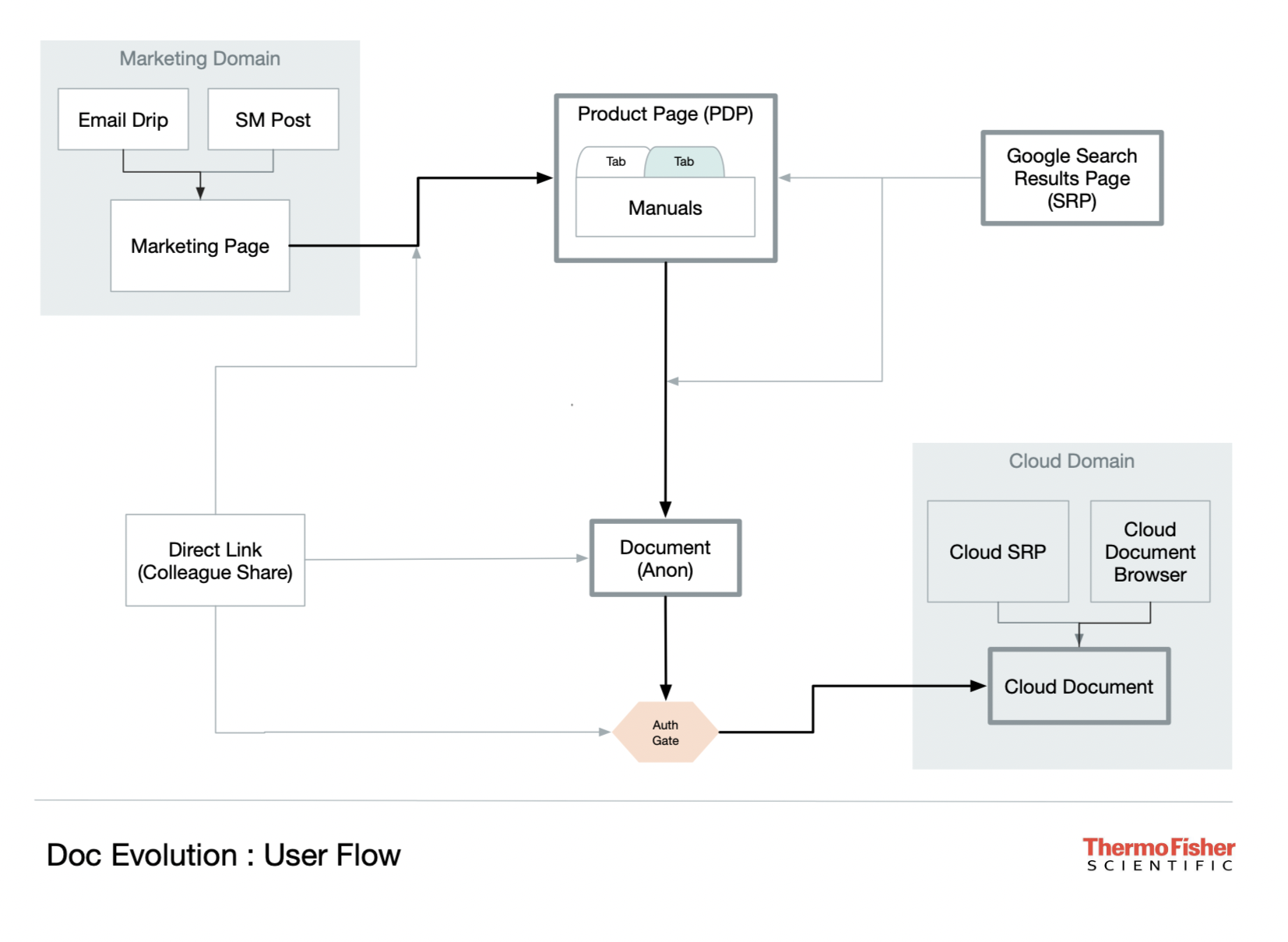
2. UX Interviews & Flows
I interviewed stakeholders to understand the scope and flow of bench scientists. Exploring how Thermo could transform lab collaboration, I “design-thinked” concepts and mapped descriptions into user flows.
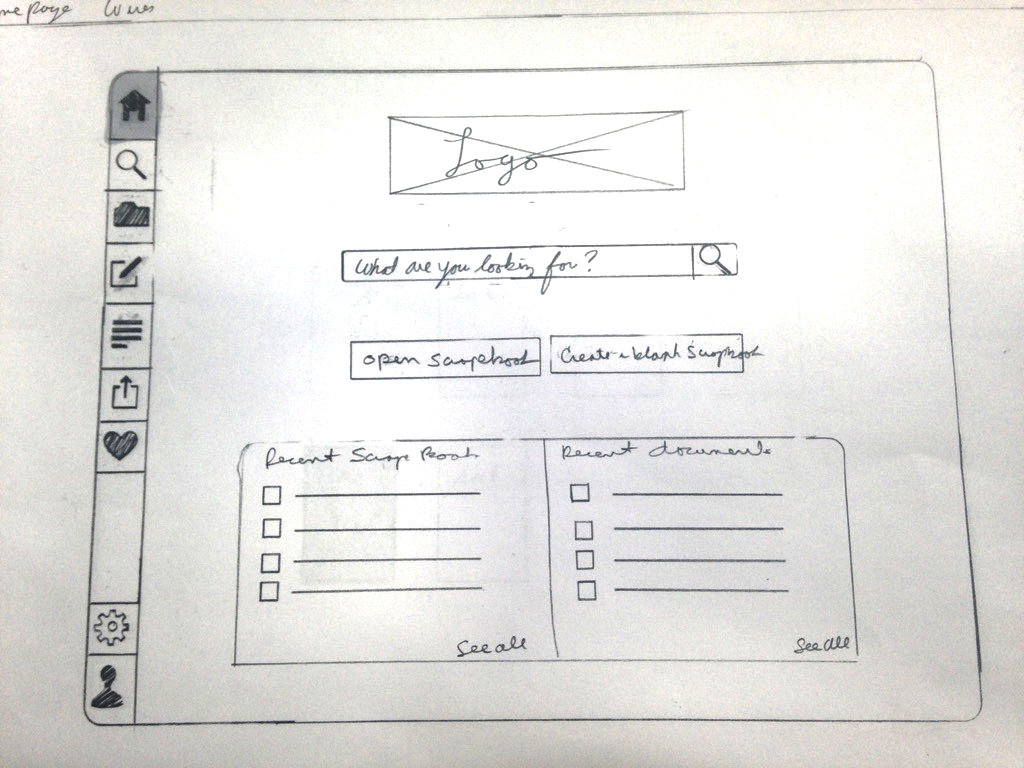
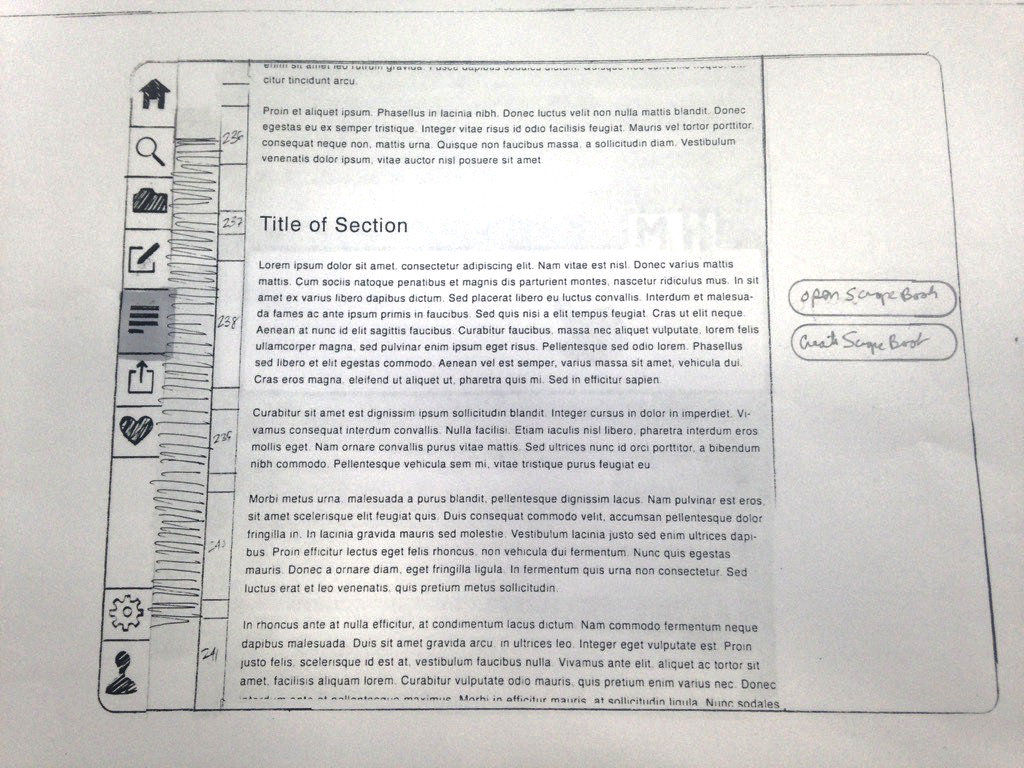
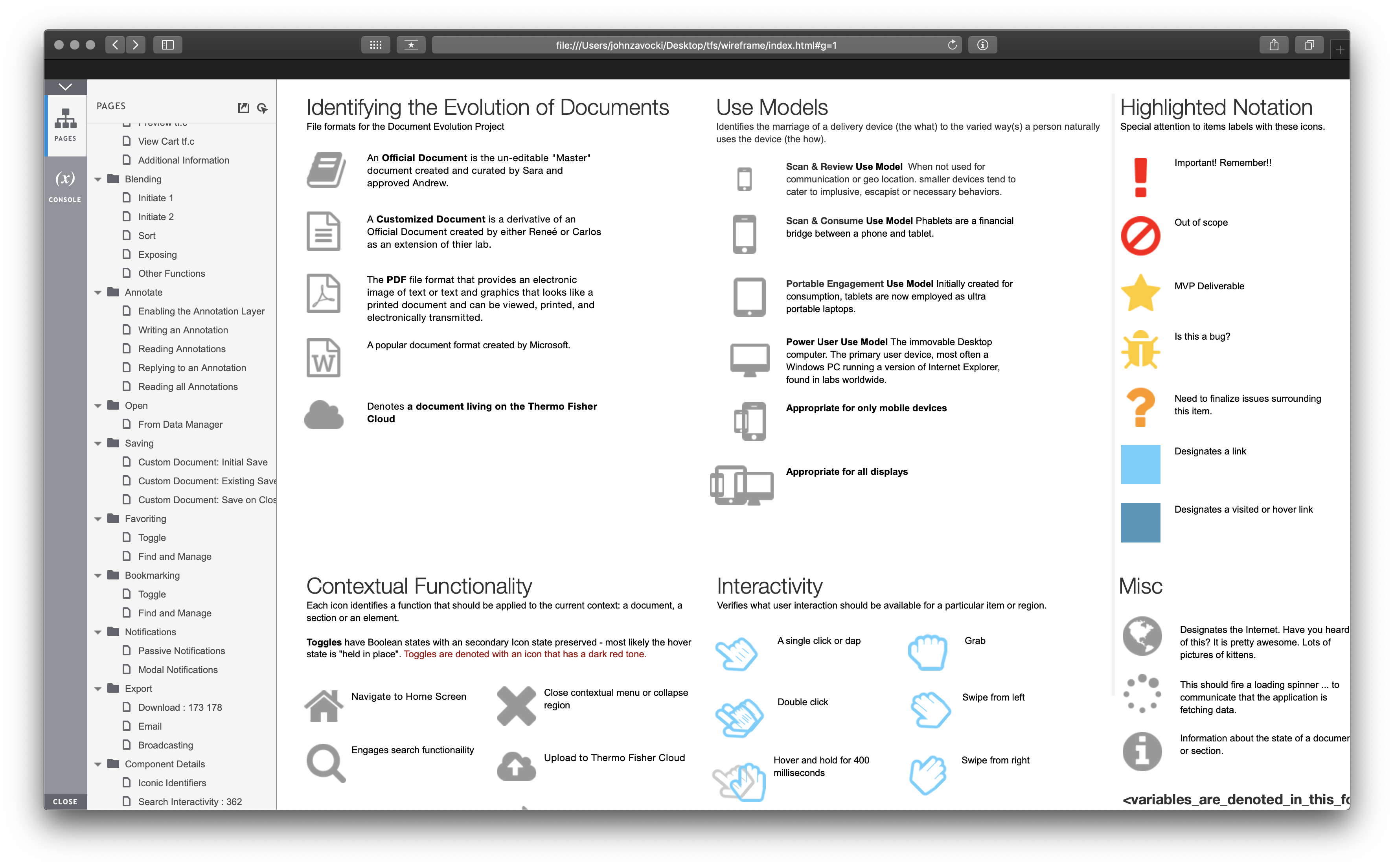
3. Lo-Fi Wires
From the design-think artifacts, I drew lo-fi wires. Once core screens and states were rendered, I went back to the same stakeholders and presented them in the form of a “talk-aloud”.
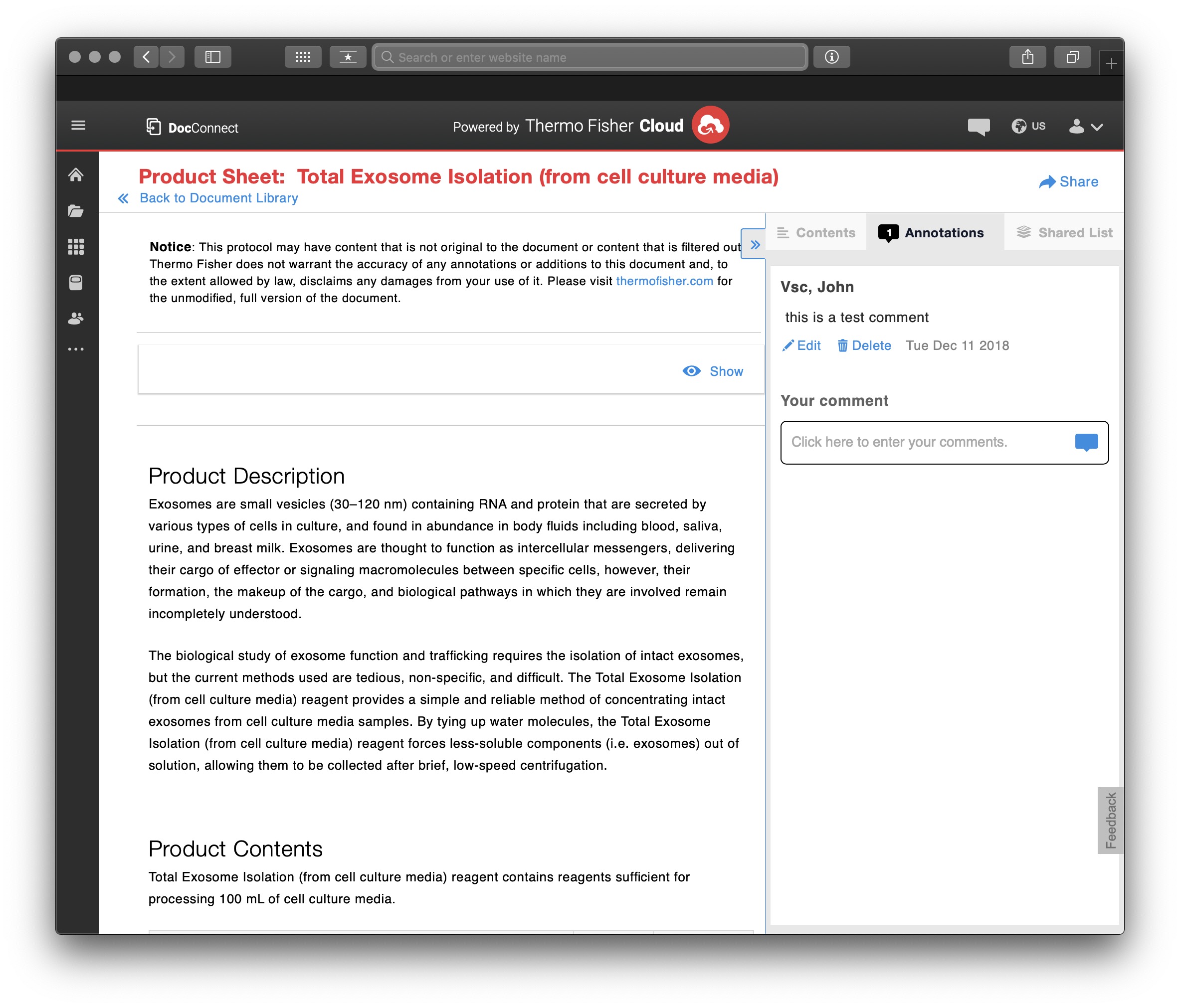
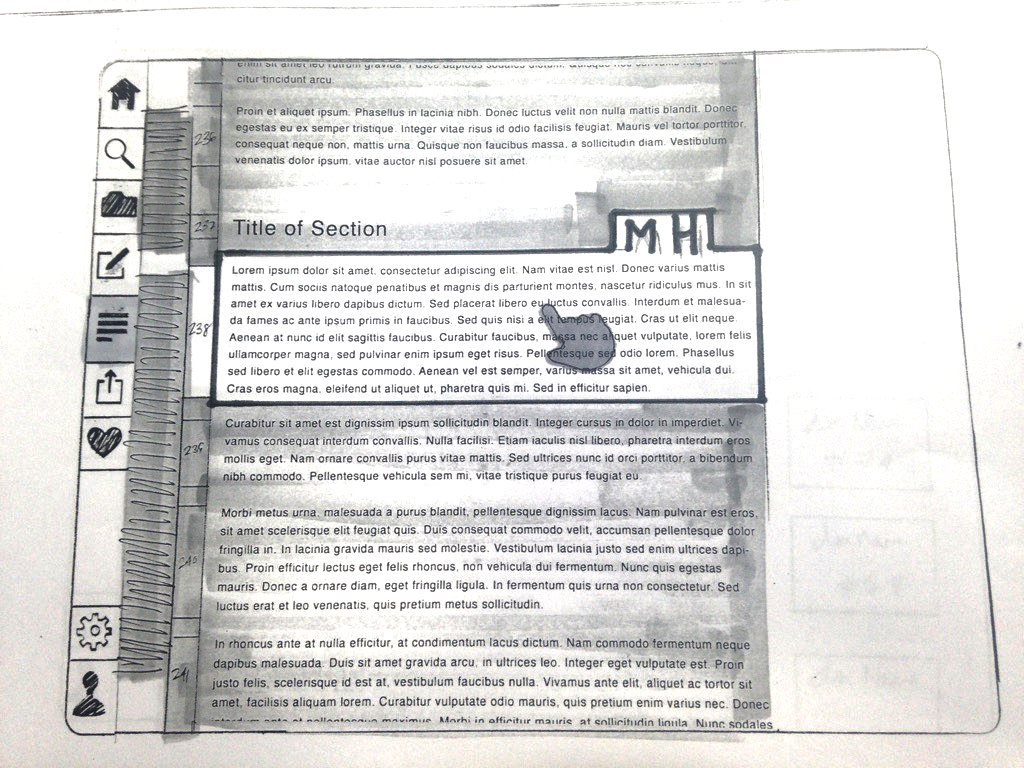
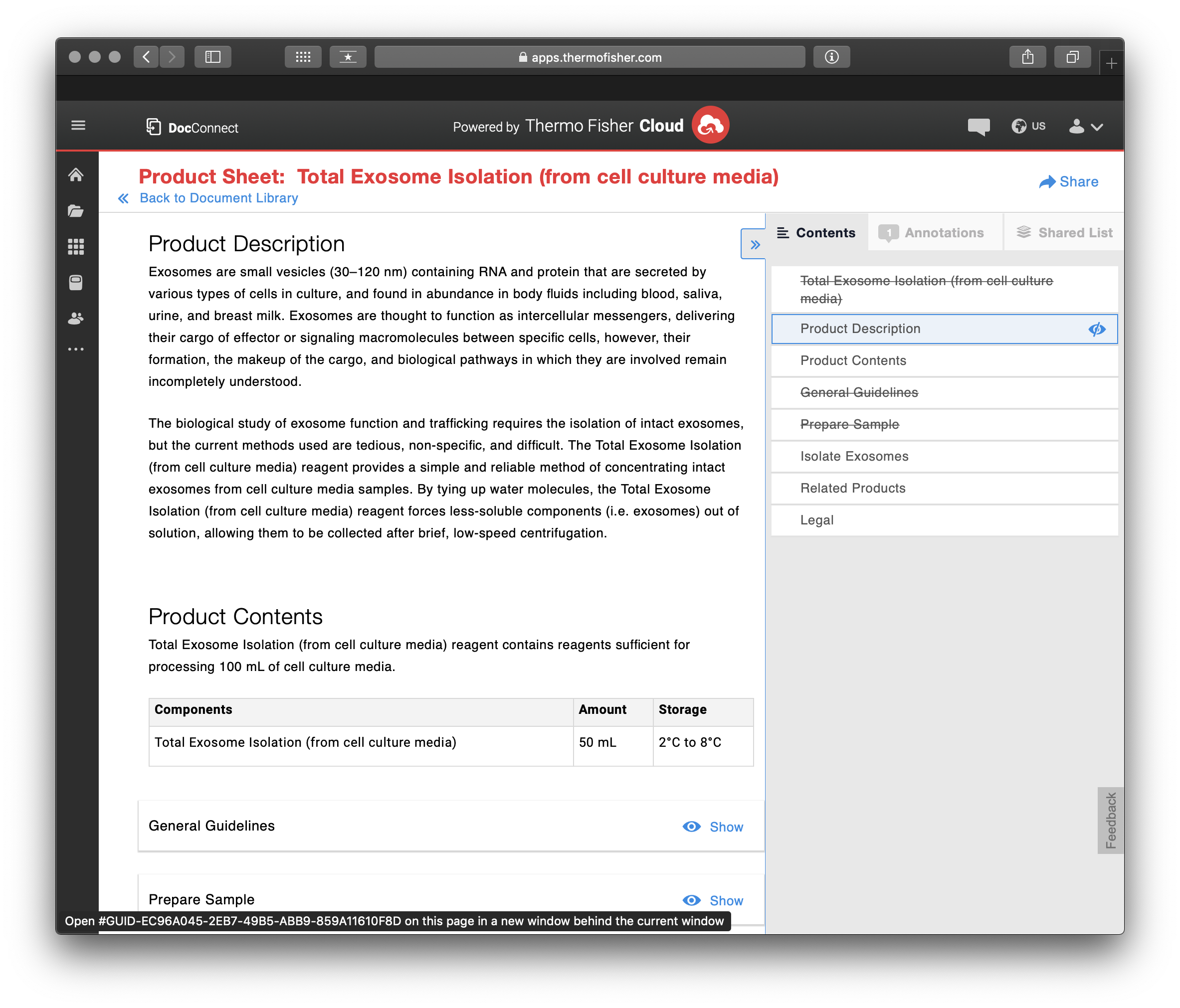
4. Hi-Fi Prototype
Once we acquired internal funding, we started to plan moderated usability testing.
With revised wires in hand, I started to build out a full scale Hi-Fi prototype with pure HTML, CSS, and pure JS.
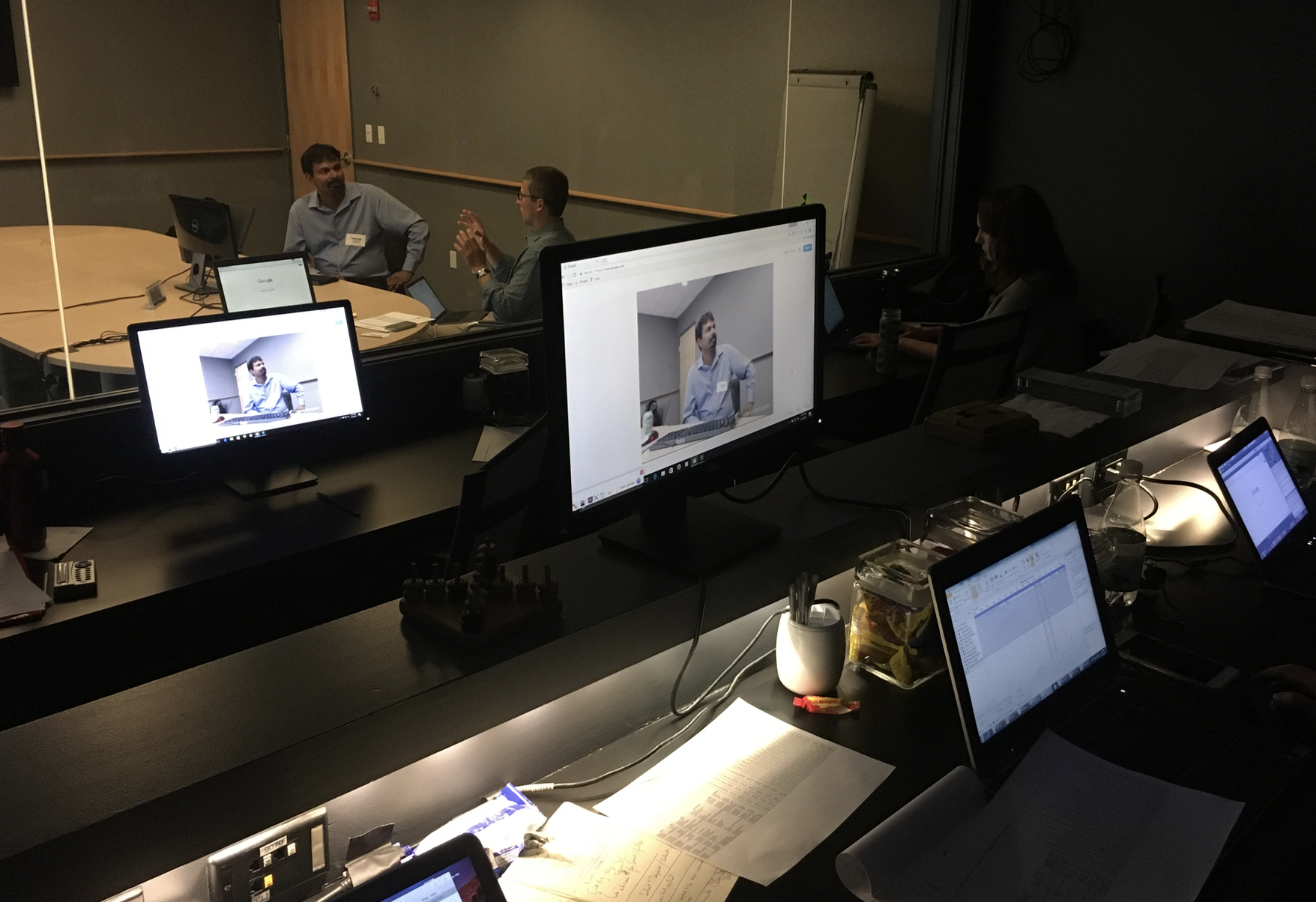
5. Usability Testing
I created testing scripts and the prototype with hand-coded HTML/ JavaScript/CSS.
From within the viewing booth during the testing, I updated the prototype in realtime to accommodate new issues and scenarios that were revealed or suggested by the users.
6. Document Delivery
In a post-mortem, I complied what we learned into wires and published them on our UX server so our development team could refer to them from a single access point.
Working with the business analyst, I made sure each page had the corresponding Jira ticket number referenced in the Axure wires (so they could use the browser find functionality to drill down to their current ticket.)
7. Live in Production
I handed off my designs to the Cloud development team and, working with their assigned UXr’s, they were off running!
Tools of the Trade
Throughout the life of a project / product, there are many tools, strategies, and processes that I like to employ:
1. Processes
Instead of a cookie-cutter progression of trendy tools, my process is rather simple:
- Ask | Listen | Observe
- Design | Document | Prototype
- Test
- Revise
- Repeat
Here are some of my favorite questions:
- How many by when?
- What is the outcome of this meeting?
- What is the outcome we will achieve?
- Whose taking notes?
- Is it tested?
- Is this opinion or fact?
When you know me, then you’ll know that I love mind maps. So, here is a link to one of my UX intake templates – which should reveal much about my process. 🙂
Enjoy!
2. Tools
I leverage these methods to achieve outcomes, results, and insights.
Any combination of the following are used depending upon what the situation calls for.
Again, fluidity is important because, ultimately, we are responding to the infinite variations of reality:
- Pencil and Paper
- Surveys
- Listeners
- Meetings
- Collaborative stakeholder sesssions
- On-site Research
- Think-Alouds
- Interviews
- Dreams
- Field observations
- Effort Currency evaluations
- Quiet / alone time to process and think
- Split Testing
- Moderated Testing
- Micro Interactions
- Typography
- Psychology
- Art Strategies (99% visible)
- Design Strategies (99% invisible)
- Listening
- Years making beautiful things
3. Artifacts
The documents I create are only a means to an end – not the end itself.
- Mind Maps
- Site Maps
- Task Flows
- User Stories / Flows / Maps
- Personas … or Identity Models
- Wireframes
- Lo Fi Prototypes
- Mi-Fi (InVision or Marvel)
- Hi-Fi ( HTML/JS/CSS or Nunchucks)
- Surveys
- Listeners (dev tools that record events).